
Non è un segreto che il tema dell'accessibilità web sia in aumento vertiginoso. Migliaia di cause legali e decine di migliaia di lettere di richiesta notificate ai proprietari di piccole imprese (ma non solo a loro, vedi la sentenza della corte suprema di Dominos), hanno portato a un aumento di oltre il 400% nelle ricerche di Google per una soluzione conforme ad ADA e WCAG, da gennaio 2019 a dicembre 2019. Questo è dovuto ai numerosi errori nell'ambito dell'accessibilità web commessi dai proprietari dei siti.Quindi, poiché la popolarità dell'argomento aumenta in modo esponenziale, noi, come leader del settore, siamo moralmente obbligati a fornire quanti più dati possibile, per aiutare a portare avanti il campo. Ad oggi, (dicembre 2019), AccessiWay ha scansionato, analizzato e corretto completamente decine di migliaia di siti web. Alcuni dei quali sono nostri clienti (10.000 oggi) e altri sono siti Web che scansioniamo, analizziamo e ripariamo come parte della formazione della nostra IA.Tutto sommato, abbiamo appena raggiunto 10.000.000 pagine analizzate ed è ora di diffondere un po' di conoscenza e condividere i nostri dati!
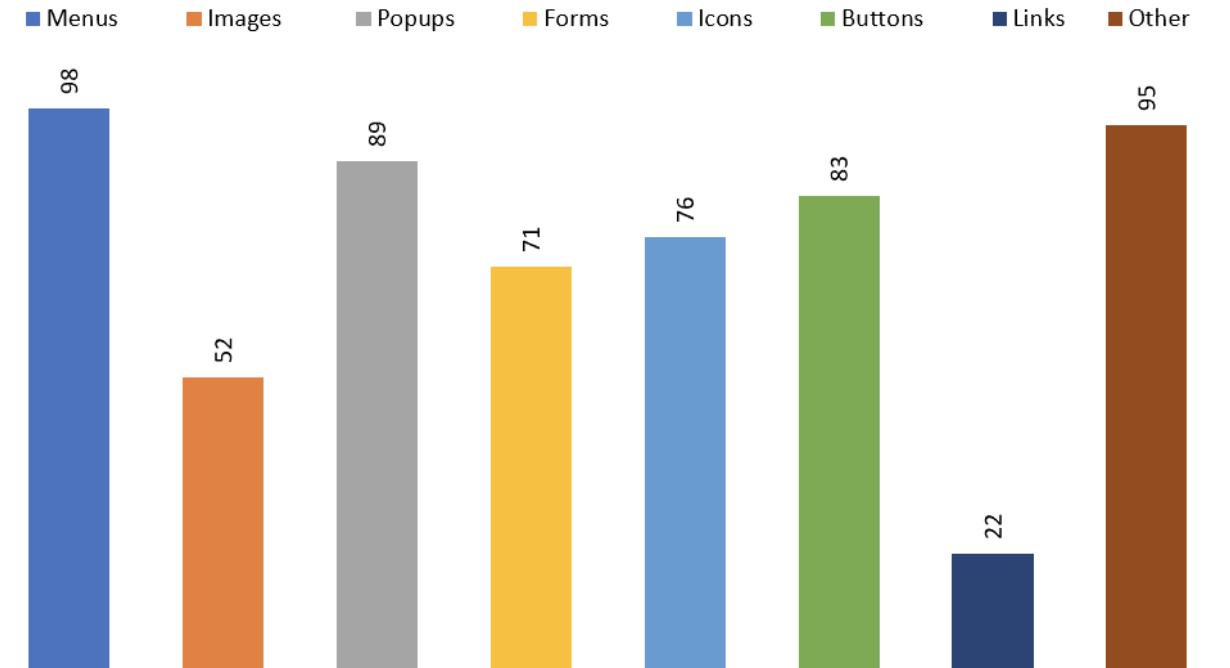
Nota: abbiamo dato ai siti un "tempo più facile" e non abbiamo sempre incluso tutti gli errori WCAG. Se un errore era in qualche modo minore e non si ripeteva, non lo abbiamo incluso nei risultati. Ad esempio, per quanto riguarda la non inclusione di un aria-label per un'icona "Carrello degli acquisti". Stavamo cercando una conformità effettiva e pratica per l'accessibilità che rendesse i siti Web completamente utilizzabili con la tastiera, con uno screen reader, altre tecnologie o strumenti di assistenza e, naturalmente, utilizzabili da persone con diverse disabilità. Non eravamo alla ricerca di un immaginario tasso di successo del 100%.Inoltre, a differenza dei comuni strumenti di test automatizzati (WAVE, ax, Tenon e altri), in realtà emuliamo un browser e utilizziamo l'IA per determinare i ruoli degli elementi. Ciò significa che anche se un modulo o un'immagine non è conforme, ma è anche nascosto e non viene mai visualizzato, non lo tralasceremo.Di seguito, troverai un grafico sui dati raccolti da 10.000.000 pagine web. I dati suddividono alcuni degli elementi più importanti per ottenere la conformità. Il grafico a barre sotto riportato mostra la percentuale di tutte le pagine scansionate che non sono state conformi ai requisiti per menu, immagini, pop-up e così via.

Nota importante: prima di approfondire e spiegare ciascuna categoria, bisogna tenere presente che non spiegheremo sempre perché una determinata categoria o elemento deve applicare questo o quel comportamento o attributo, ma solo i requisiti stessi. È così che l'articolo avrà un fine. Analizziamo più a fondo e suddividiamo in categorie.
Nota importante relativa ai requisiti: sappiamo che alcuni dei requisiti per i menu sembrano pignoli, e questo è vero per alcune aree delle WCAG, ma in particolare con i menu, sono incredibilmente importanti. Pensa ad un utente con disabilità motoria con un clic-stick per la bocca (poiché altrimenti non è in grado di interagire con il computer), che prova a navigare tra decine o centinaia di link e menu a discesa uno per uno con il tasto Tab, senza poter saltare utilizzando le frecce o chiudere i menu a discesa con Esc. L'utente impiegherà diversi lunghi minuti solo per trovare ciò che sta cercando.I nostri risultati: abbiamo scoperto che quasi nessuno dei siti web implementava tutti i requisiti relativi ai menu e questo è un grosso problema. Alcuni hanno abilitato la navigazione utilizzando il tasto Tab, alcuni addirittura hanno fatto un ulteriore passo avanti e hanno implementato la navigazione con Tab nei menu a discesa, ma quasi nessuno ha consentito agli utenti di chiudere i menu a discesa con Esc o implementato una corretta navigazione con i tasti freccia. Inoltre, gli attributi di ruolo corretti sono stati trovati raramente.Abbiamo scoperto che modelli popolari di alcuni dei CMS come WordPress, Shopify, Joomla, Magento, BigCommerce, Squarespace e altri, a volte includevano funzionalità di accessibilità integrate relative ai menu, ma non abbastanza.
RequisitiConformità
41%
8%
12%
<1%
5%
<1%
3%
Questo risultato ci ha colti di sorpresa. Le immagini nel 48% delle pagine web, quasi la metà, avevano attributi Alt corretti! Ci aspettavamo un risultato molto inferiore. Non sappiamo se questo sia stato fatto per la SEO o per l'accessibilità (probabilmente SEO?), ma va bene in ogni caso. Alcuni siti Web hanno cercato di essere "intelligenti" e hanno creato il nome del file, l'attributo alt. Altri erano ancora più "intelligenti" e hanno rimosso i simboli "-" e "_" dal nome del file per creare quella che sembra una frase normale. Purtroppo, questo non è approvato. Anche i titoli nelle vicinanze, le stringhe generate automaticamente e altre manipolazioni non vengono accettate.Per verificare gli attributi Alt "corretti", abbiamo utilizzato le nostre tecnologie OCR e IRIS per abbinare le parole incluse nell'Alt fornito, con oggetti e parole effettivamente presenti nelle immagini.
La maggior parte dei siti Web utilizza una qualche forma di plug-in popup, un jQuery non elaborato incorporato nel modello come jQuery UI Dialog e Fancy Box, un plug-in CMS come OptinMonster o un servizio di terze parti come Zoom Analytics. Alcuni di questi servizi implementano alcuni requisiti di accessibilità, ma la maggior parte non ne ha nessuno. In ogni caso, questo significa che anche coloro che pensano all'accessibilità spesso si accontentano solo delle basi. Il grosso problema con i popup è che una volta che non sono completamente conformi, infrangono l' INTERO livello di conformità del sito. Quando un popup salta, blocca letteralmente l'intero schermo, impedendo agli utenti della tastiera di fare nulla al riguardo. Gli utenti di screen reader non sapranno nemmeno che è apparso un popup. Il pieno rispetto dei requisiti del popup è MOLTO importante.Nota: sebbene un buon numero di popup abbia implementato la chiusura Esc, un numero molto piccolo ha effettivamente restituito il focus all'elemento precedentemente focalizzato correttamente.
Requisiti Conformità
18%
4%
2%
31%
37%
Abbiamo scoperto che spesso in sistemi chiusi e già pronti come Shopify, Volusion e BigCommerce, la piattaforma oi suoi popolari plug-in di moduli svolgono un lavoro abbastanza buono nel garantire che i moduli siano accessibili.La situazione è molto diversa anche se con la maggior parte delle altre piattaforme open source come WordPress, Magento e Joomla. Questi sistemi sono aperti a modifiche e sostituzioni e, sebbene questo sia positivo per i gestori di siti Web, questo è negativo per l'accessibilità. I gestori dei siti web di solito non applicano manualmente i requisiti di conformità necessari.Inoltre, abbiamo anche riscontrato che, anche se i moduli sono stati resi accessibili e la maggior parte dei campi è stata descritta correttamente, pochissimi hanno effettivamente segnalato a uno screen reader un invio riuscito. Alcuni hanno segnalato un invio non riuscito, ma soprattutto perché i moduli spesso utilizzano le convalide HTML5 integrate (che sono conformi per impostazione predefinita) senza nemmeno sapere che lo hanno fatto.
Sebbene la maggior parte dei pulsanti sia conforme alle clausole 1 e 3, la grande maggioranza non viene contrassegnata correttamente! La maggior parte dei siti Web utilizza i tag HTML "SPAN", "DIV" o "A" (link) per la creazione di pulsanti (senza utilizzare role = button come riserva). Gli sviluppatori modificano l'aspetto predefinito di questi tag utilizzando CSS e il loro comportamento utilizzando eventi di clic JavaScript.In questo modo si evita che i pulsanti "falsi" vengano letti correttamente dai lettori di schermo e questo significa anche che non sono cliccabili utilizzando la tastiera per impostazione predefinita.Nella nostra ricerca, quasi tutti i siti Web includevano tali pulsanti "falsi". I tag standard "PULSANTE" venivano usati quasi solo con i moduli, molto raramente come pulsanti autonomi e pochissimi usavano l'attributo "ruolo" come riserva per gli screen reader.
Nella nostra ricerca, la maggior parte dei siti Web ha superato il test dei collegamenti. Non siamo sicuri se ne siamo sorpresi o meno, perché quasi tutti i requisiti sono un comportamento predefinito del browser, quindi non c'è molto lavoro da fare per la conformità del collegamento.Nota: quasi nessuno dei link indica effettivamente che una nuova finestra è aperta. Possiamo affermare che questi siti web abbiano raggiunto le conformità previste, perché questo non è un enorme problema di violazione degli standard, se non fosse così, dovremmo dichiararli inutilizzabili, nonostante lo siano. Inoltre, c'era un buon numero di link che non contenevano testo, titoli o aria-label, ma solo un'icona, come i link ai social media. Nel nostro caso, non li abbiamo considerati come collegamenti ma come icone, includendo una categoria designata per esse.
Background: una legittima domanda sarebbe: "Se non ci sono requisiti specifici, perché è inclusa un'intera categoria per le icone?" Bene, questo perché le icone appaiono in quasi il 100% dei siti e, anche se non hanno le proprie funzionalità, gli sviluppatori spesso le usano in modo diverso da pulsanti e collegamenti.Le icone di solito esistono all'interno di un pulsante o di un collegamento e mirano a descrivere quel pulsante o collegamento alle persone che vedono e possono riconoscere questi "segni" . Ad esempio, molti siti Web di e-commerce utilizzano un'icona del carrello senza alcun testo che spieghi che, facendo clic su di essa, si attiva l'apertura del carrello con gli acquisti effettuati. Altri usi possono essere i loghi dei social media senza testo, come i preferiti / lista dei desideri (icona del cuore), pulsanti di ricerca (icona della lente d'ingrandimento), valutazioni dei prodotti (icone a stella) e molti altri casi.
La maggior parte delle icone vengono utilizzate come elementi "SVG", icone di caratteri (come font awesome o IcoMoon) o come immagini di sfondo (come Sprite o standalone).Anche se questo struttura va benissimo per le persone che vedono, nessuna di tali pratiche è utile per le persone che usano lettori di schermo (persone non vedenti). Per rendere accessibili queste icone, gli sviluppatori dovranno includere un testo nascosto o un attributo aria-label, che descriva che cos'è questa icona. Ad esempio, un'icona di Facebook dovrà avere un testo nascosto o un'aria-label uguale a "Facebook".Nella nostra ricerca, è risultato che la maggior parte delle icone non viene affatto descritta, specialmente le icone dei caratteri. Detto questo, il 24% delle pagine web ha superato il test, grazie ad alcune popolari librerie di icone che implementano descrizioni integrate nei loro elementi SVG. Anche altri plug-in CMS di font-icon fanno qualcosa di simile ma su un diverso tipo di elemento (di solito un tag "I").
Esistono altri importanti requisiti di accessibilità che i siti Web devono includere per essere conformi, ma non appartengono a nessuna delle categorie precedenti. Nota: non abbiamo incluso TUTTI i requisiti di conformità, ma solo quelli più evidenti, che hanno un impatto sul livello di conformità della maggior parte o di tutti i siti web.
RequisitiSiti web considerati conformi
65%
18%
15%
39%
32%
Questo è ciò che abbiamo imparato sul livello di conformità WCAG 2.1 del web, dopo aver analizzato 10.000.000 pagine. A dire il vero Internet è (o era, prima di noi), in pessime condizioni di conformità. Per dirla senza mezzi termini, l'accessibilità è estremamente difficile da ottenere manualmente.Come si è visto dai risultati, spesso gli sviluppatori di plugin e modelli cercano di conformarsi a determinati requisiti, ma spesso questi non sono nemmeno quasi sufficienti. Inoltre, questi plugin e modelli vengono utilizzati dai proprietari di siti Web che di solito non sanno nulla di codifica, best practice o accessibilità. Hanno semplicemente un sistema e fanno clic sui pulsanti per ottenere ciò che vogliono il più rapidamente possibile senza pensare a che cosa è e che cosa non è accessibile. Pertanto, i proprietari di siti Web finiscono per rovinare la propria conformità molto rapidamente con ogni aggiornamento che fanno.L'accessibilità non è una delle priorità della maggior parte degli imprenditori. Marketing, assunzioni, servizio clienti e vendite lo sono (ovviamente). Il nostro lavoro, come sviluppatori e designer, è concepire e ottenere scoperte tecnologiche per rendere i siti web conformi, nonostante l'argomento non sia una priorità per i proprietari di aziende, perché non lo sarà mai! Dobbiamo occuparcene noi.