
Esistono due metodi principali per rendere un sito web accessibile alle persone con disabilità, e la verità è che sono entrambi buoni, ciascuno a modo suo. Ovviamente entrambi hanno vantaggi e svantaggi, ma alla fine, a differenza della soluzione di accessibilità fornita tramite un plugin gratuito, è possibile raggiungere un livello di accessibilità molto alto, che rispetti gli standard e che anzi vada anche oltre. Vediamo quindi la differenza fra template e interfaccia.
Questo sistema supporta l'accessibilità "prefabbricata". Significa che il sito è accessibile a tutti i navigatori, disabili o meno. Apparentemente, può sembrare una soluzione molto conveniente perché la persona disabile non dovrà cercare le caratteristiche di accessibilità appropriate e / o essere tenuta a compiere determinate azioni per abilitare l'accessibilità. Allo stesso tempo, è importante capire che ci sono tre principali svantaggi del sistema di template.
Restrizioni di progettazione: poiché il sito sembra subito accessibile a ogni navigatore, che abbia una disabilità o meno, la maggior parte dei template presenta limitazioni di progettazione. Non tutti i caratteri sono disponibili per l'uso, poiché caratteri diversi potrebbero essere non leggibili. Inoltre, non tutti gli stili sono disponibili per l'uso, poiché il raddrizzamento assoluto (JUSTIFY) è contrario alle normative sull'accessibilità (interferisce con alcuni screen reader nel comprendere la direzione della scrittura), e non tutte le dimensioni, forme o colori che noi designer vorremmo utilizzare disponibile per la scelta.Non tutti i tipi di supporto sono disponibili per l'uso. E anche se lo è, dobbiamo fornire in anticipo diverse possibilità di controllo. Ad esempio, posizionare i pulsanti di arresto sui video che vengono eseguiti in background come parte del design del sito, anche se il loro unico scopo è semplicemente quello di funzionare in background e dare al sito un certo vantaggio.
Il progettista del sito non avrà accesso all'intero contrasto e tavolozza dei colori, questo perché, nelle norme sull'accessibilità, il contrasto del colore deve essere in un rapporto (proporzione) molto specifico secondo il regolamento WCAG 2.0.Naturalmente, è importante assicurarsi che ogni parte del sito abbia un focus grande e prominente in ogni situazione, il che di solito causerà molta frustrazione ai designer professionisti.
Alla fine, tutte queste cose, anche se benedette e destinate a una buona causa, sono problematiche per il designer, che deve lavorare con opzioni limitate sin dall'inizio. Inoltre, la maggior parte dei nuovi siti Web non è progettata da zero, ma utilizza piuttosto un modello predefinito. Nella maggior parte dei casi, questi modelli non sono affatto accessibili. Pertanto, rendere accessibili i modelli a volte può includere modifiche sostanziali al codice del modello, al punto che rimuove la garanzia del produttore per malfunzionamenti, riparazioni o supporto e ti impedisce persino di aggiornare il modello ogni volta che il produttore rilascia un aggiornamento.Impatto sulla velocità e sulle prestazioni del sito: molti degli script e degli stili correlati all'accessibilità sono considerati pesanti rispetto ad altri script e stili (come un dispositivo di scorrimento o una galleria), quindi richiedono più tempo del solito per caricarsi completamente per l'utente. Di conseguenza, l'esperienza di navigazione per i navigatori abituali potrebbe essere disturbata perché dovranno attendere più a lungo del solito per il caricamento del sito anche se non necessitano di funzioni di accessibilità speciali (e di solito non lo sanno nemmeno). Una delle esperienze più importanti per il surfista moderno è la navigazione fluida senza interruzioni o tempi di caricamento lenti. Inoltre, la velocità di caricamento del sito è un fattore molto importante nella SEO (ottimizzazione dei motori di ricerca) e non è qualcosa che vorresti danneggiare.
L'accessibilità diretta tramite il codice del modello può rallentare il sito e indurre gli utenti a lasciare, quindi, rendere un sito accessibile direttamente tramite il modello è un'azione che aiuta solo un pubblico, le persone con disabilità, ma danneggia l'esperienza di altri navigatori (il che rende la maggior parte dei navigatori del sito) - surfisti ordinari che non necessitano di funzioni di accessibilità.Modifiche, aggiunte e aggiornamenti: nell'accessibilità manuale, qualsiasi modifica apportata in futuro (aggiunta di pagine, sezioni del sito, immagini, media, contenuto, modelli, moduli, aggiornamenti, ecc.) Richiederà di renderli accessibili come bene. All'inizio sembra quasi niente, ma alla fine viviamo in un'epoca in cui i siti devono essere aggiornati costantemente e in modo professionale (un fattore importante anche per il SEO del sito).
Supponendo che aggiornamenti del genere richiedano di apportare ulteriori modifiche all'accessibilità che richiederanno tempo e denaro, presto potresti "rinunciare" qua e là al livello di accessibilità del tuo sito, al fine di facilitare il lavoro in corso e il budget. Quando si rinuncia al "qua e là", si arriva rapidamente al punto in cui il sito è pieno di "buchi" di accessibilità, che insieme portano a un crollo completo del livello di accessibilità del sito, al punto che anche se abbiamo fatto accessibile all'inizio, molto rapidamente non soddisferà più lo standard o la legge.
Nei tempi moderni, tutti amiamo l'attenzione personale. Navighiamo sui social network che ci danno un modo di esprimerci, le e-mail ci indirizzano con il nostro nome e i siti ci offrono suggerimenti che corrispondono alle nostre preferenze e persino alle azioni che abbiamo fatto in passato o che potrebbero interessarci in futuro. I siti di shopping sanno come offrirci offerte personali in base ai nostri ordini passati e i migliori venditori sanno che non venderanno nulla se non ci danno la sensazione di essere lì solo per noi, in modo conciso - viviamo in una generazione in cui se non ti adatti al cliente, il cliente se ne va.
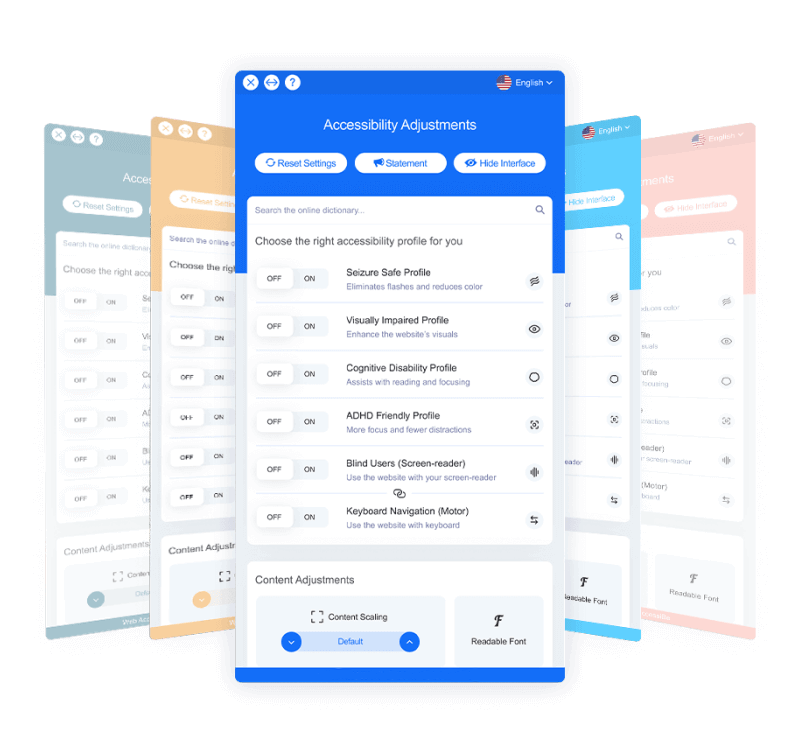
La soluzione di rendere i siti web accessibili tramite un'interfaccia si basa e supporta il principio che ogni navigatore avrà l'accessibilità adeguata, in base ai suoi limiti e alle sue specifiche esigenze. Questo principio è espresso in modo tale che, attraverso una particolare interfaccia, una persona con disabilità sarà semplicemente in grado di adattare il sito solo per sé e per le proprie esigenze. Ad esempio, una persona che soffre di epilessia può aprire l'interfaccia e disattivare automaticamente tutto lo sfarfallio e le animazioni in tutto il sito, in modo da non avere mai crisi epilettiche navigando in un sito o nell'altro.
Un altro buon esempio è una persona con malattia di Parkinson. Tale persona ha bisogno del sito su cui sta navigando per consentire regolazioni all'uso del mouse in base ai suoi limiti, e consentirà la navigazione del sito utilizzando completamente un solo tasto della tastiera. Questa persona non avrebbe alcuna utilità per le stesse impostazioni di accessibilità su misura per una persona con disabilità visiva, con testi enormi e messa a fuoco in colori vivaci, non aiuterà la sua esperienza di navigazione e può persino farlo lasciare il sito.
Inutile dire che se un surfista non è disabile, la sua esperienza di navigazione rimarrà la stessa e potrà navigare su qualsiasi sito tanto quanto l'altro, con animazioni e tutte le altre funzionalità. Grazie all'accessibilità attraverso un'interfaccia, è possibile offrire diverse possibilità adatte a diversi segmenti di popolazione, con caratteristiche di accessibilità specifiche e personalizzate che non interesseranno in alcun modo un'altra persona, che necessita di funzionalità di accessibilità specifiche o che non necessita affatto di funzionalità di accessibilità.
Inoltre, con l'accessibilità tramite un'interfaccia, vengono risolti due problemi principali nel metodo del modello:
Non è necessario scendere a compromessi sul design del sito perché il design può essere abbinato a disabilità specifiche quando richiesto dall'interfaccia (premendo un pulsante). Il surfista medio vedrà un sito normale e i non vedenti vedranno un sito con caratteri grandi e chiari. Una persona che soffre di Parkinson avrà un sito che gli consente di navigare con un tasto della tastiera e una persona epilettica riceverà una versione senza animazioni, ecc.
Poiché gli script e gli stili pertinenti vengono visualizzati solo quando il surfista sceglie di farlo, il caricamento del sito stesso sarà molto più veloce e agevole, o almeno senza gli script pesanti e completi relativi all'accessibilità, consentendo una migliore esperienza di navigazione per tutti.
In AccessiBe è possibile vedere l'adozione del sistema di accessibilità attraverso un'interfaccia in modo ottimale - questa interfaccia consente la creazione automatica dell'accessibilità utilizzando sistemi avanzati di intelligenza artificiale (un brevetto israeliano in fase di registrazione) che scansionano il sito e creano l'accessibilità di conseguenza, con una scansione continua che gestisce anche gli aggiornamenti effettuati sul sito su base regolare.
Utilizzando lo stesso sistema, è possibile creare l'accessibilità appropriata per tutti i tipi di persone con disabilità e senza danneggiare l'esperienza dell'utente per gli altri gruppi. L'utente non vedente potrà usufruire del software di lettura dello schermo, il motore disabile potrà navigare nel sito tramite una tastiera normale / virtuale e l'elenco potrebbe continuare, ma l'obiettivo è semplice: creare un'esperienza utente qualitativa adatta ad ogni surfista, indipendentemente dal gruppo a cui appartiene o dalla disabilità di cui soffre.
La rivoluzione è già qui - e si chiama AccessiBe. La scelta tra l'accessibilità tramite template e l'accessibilità tramite un'interfaccia rimarrà, ovviamente, una vostra scelta, ma la vera accessibilità avverrà quasi sempre solo su siti che realmente si adattano ogni giorno e ogni ora, ad ogni aggiornamento e modifica, senza compromessi. La migliore qualità, nella convinzione che ogni persona abbia il diritto di godere di Internet gratuito, ovunque e in qualsiasi momento.